Fractalnator - Tech Demo 1
A downloadable tech demo for Windows
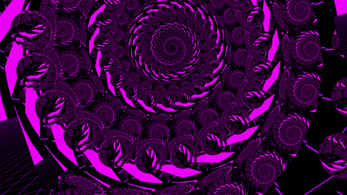
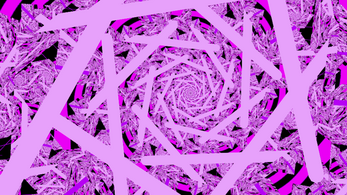
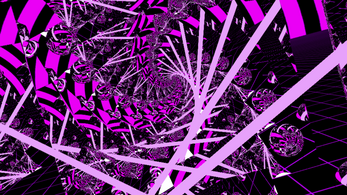
A partial proof-of-concept of a VR game I thought of. Have you ever pointed a webcam at a monitor displaying that webcam, and gotten trippy effects? That's what this is, but in 3D!
I've only tested it with Oculus Rift S, but it uses OpenXR, so it should work across most popular headsets.
I had an idea for a trippy new VR experience, inspired by:
- The phone app Fraksl, which uses mirrored and inverted video feedback to produce trippy fractal videos. You change the visuals by pinch zooming/rotating and panning around. (Play with an online version I made here.)
- The VR app Cosmic Flow, which uses trippy mirrored textures on 3D objects to produce a very unique 3D kaleidoscope effect. It has an incredible shifting sense of depth and space.
- That cool thing that happens when you point a webcam at a monitor displaying the webcam's image fullscreen, and tilt the camera or move it closer, further, in circles, etc. It's a little like Fraksl, but so much more unsteady due to light glare, small human movements, etc.
- The VR app SoundSelf, which is primarily a meditation aid/teacher that uses toning and chanting. It looks a bit like a more dynamic version of Cosmic Flow, but the way that it responds to the input from the player entranced me, literally. It uses mostly sound and visual feedback, but also some head motion feedback to help you know if your gaze is wandering.
- Mind Massaging Machine, which is a meditation/hypnosis VR app that lets you use trippy visuals, play audio tracks, and do a few other things that aren't relevant. Unfortunately, while I am impressed with the work that has been done on the project, I am just not happy with the visual or user experience.
I'm learning Unity right now in order to develop a VR experience that uses aspects from all of these. Here are the core mechanics I hope to implement:
- Mapping the player's visual field onto a "Feedback Texture" in real-time.
- Having one or more tunnel(s) that change shape and have mirrored and tiled Feedback Texture. These and the rest of the "Feedback Geometry" are locked to the user's head, with a moderate lag, like the tunnel has inertia.
- Having 3D Feedback Geometry that intersects with the tunnel and forms rings of abstract geometry, which are animated to move and rotate rhythmically. They intersect often, causing a kaleidoscope feedback effect.
- Having a "Base Visuals" texture as a skybox, which is ideally mostly obscured at all times by the Feedback Geometry. This will provide color and shape information in the edges and gaps around the 3D geometry while allowing most of the visual field to form a feedback loop with the Feedback Texture. This can be static or animated.
- Adding a seamless and minimalist audio player, with the ability to create and load playlists in-app and provide unobtrusive media controls during a session.
This demo is a proof-of-concept of the Feedback Geometry concept. Here you can see some of that classic webcam feedback, but in 3D with some cubes, spheres, and monkeys! The Base Visuals for this test are just spirals for the skybox and a grid for the ground. I'm going to keep experimenting in my free time with this! Learning Unity is really fun and super easy!
GitHub: https://github.com/nimaid/Fractalnator
| Status | Prototype |
| Platforms | Windows |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | Ella Jameson |
| Tags | 3D, artgame, Experimental, Relaxing, Unity, Virtual Reality (VR) |
Download
Click download now to get access to the following files:
Development log
- Tech Demo 1 V0.2Mar 09, 2022





Leave a comment
Log in with itch.io to leave a comment.